2.表单校验插件validator的基本语法 在rules中通过校验规则名称使用校验规则 ,在messages中定义该规则对应的错误提示信息。 <!-- 需要引入的文件 --> [removed][removed] [removed][removed] <
”al ali id ida li OR tor ueval 插件 方法 校验 表单“ 的搜索结果
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程,通过本文给大家介绍jQuery form插件之formDdata参数校验表单及验证后提交的相关知识,感兴趣的朋友一起学习吧
主要介绍了Vue.js 表单校验插件的相关资料,需要的朋友可以参考下
目录表单校验插件1. 导入插件2. 基础语法3. 常用校验规则4. 校验案例a. 主要需求b. HTML 素材页面c. 实现表单检验 表单校验插件 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,...
主要介绍了Extjs表单输入框异步校验的插件实现方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下
该压缩包是jQuery的form表单校验插件,demo文件夹中是其说明文档,使用方法比较简单,查看说明文档都可以快速使用
jquery的基础使用和表单校验插件的使用。
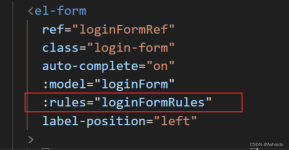
1.给表单el-form添加校验规则字段rules并动态绑定一个对象(对象可自定义,我这里定义为rules) 2.在script里面加入rules对象,并将要校验的字段写进去,格式固定 #eg:message的值可以自定义,blur表示表单失去焦点...
jQuery的表单校验插件validate
一、校验rules中所有元素 写在 data 中验证 表单内容 <!-- 表单 --> <el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px"> <el-form-item label="用户名称:" ...
element表单校验-循环表单校验
vue+element ui 动态校验表单,validateField的方法使用,单独校验某字段
el-form 表单验证,单独校验某个单元
elementUI from表单验证
本文主要讲解Form 表单的必填项校验、正则验证、自定义校验规则和兜底校验
该插件是参考 jQuery Validate 封装的,为小程序表单提供了一套常用的验证规则,包括手机号码、电子邮件验证等等,同时提供了添加自定义校验方法,让表单验证变得更简单。
在现在的网站开发过程中,对表单数据进行验证是非常必须的,通过Js将表单数据在客户端进行校验验证...故而今天本篇博文讲在浏览器客户端使用Js对表单数据校验后后提交表单的3种方法。 1、方法一 HTML代码:
Vue 的 el-form 提供了表单校验功能,通过 :rules 属性设置校验规则,并通过 el-form-item 的 prop 属性绑定校验规则。通过封装,让前端校验更方便。具体使用过程中,有几个容易出错的地方,本文来整理一下。每一个...
说到表单校验,第一个想起来的肯定是jquery的validate.js,该插件的确是很强大,用在项目中也很健壮,但是为什么我选择重新自己封装一个插件呢? 为什么要自己封装表单验证插件: 1、因为项目中用到的是sea.ja,...
今天就为大家推荐一款Vue表单校验插件:Vuerify。 什么是Vuerify? Vuerify 是一款轻量级的数据校验 Vue 插件,同时支持 Vue 1 和 2。可以使用正则、函数定义校验规则,也可以调用全局设置的规则。 插...
动态表单校验
所用组件:Element UI 直接上代码 &lt;el-form :model="editForm" :rules="editFormRules"&gt; &lt;el-form-item :label="角色名"...editForm.roleName"
由于我有些formItem采用了自定义校验,需要调用方法并访问数据库, 这时点击提交就会表单全部校验导致访问两次数据库. 为了避免多余的数据库访问, 发现iview表单有一个部分校验validateField const IdUsedCheck = ...
一. 常用的 element-ui el-input 输入框 1. 过滤字母e,在js中属于数字,但是正则表达式 \d 是拦不住字母e 的 <el-input type="number" placeholder="请输入" min="1" onKeypress="return (/[\d]/.test(String...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地